Visual Studio Code es un gran editor de código totalmente compatible con Unity. Si aún no lo conoces y quieres comenzar a trabajar con él; este pequeño tutorial te será de gran ayuda 🙂
Tutorial de Unity Nivel: Principiante.
2.1 ¿Por qué Visual Studio Code?
Debido al anuncio de Unity en el cual habla sobre la desaparición de "MonoDevelop" como el editor de código por defecto para las próximas versiones de su motor de videojuegos (ver https://blogs.unity3d.com/es/2018/01/05/discontinuing-support-for-monodevelop-unity-starting-in-unity-2018-1/ ); aquellos acostumbrados a usar dicho editor nos vemos en la necesidad de optar por alguna de las opciones que Unity nos indica . De esta manera, Unity da la oportunidad al usuario de poder usar otros programas como Visual Studio (en sus versiones Community o Code ) o JetBrains.
Para nuestro caso, nosotros optaremos por usar Visual Studio Code, que es un editor de código gratuito, muy ligero, potente y sencillo de usar desarrollado por Microsoft.
2.2 Instalando Visual Studio Code.
Instalar Visual Studio Code es muy sencillo, solo tienes que:
- Ir a la página de Visual Studio Code ( https://code.visualstudio.com/Download ).
- Selecciona tu sistema operativo y descarga el Instalador.

3. Activa el instalador y sigue los pasos que indica (no es necesario realizar configuraciones adicionales, con las opciones que vienen por defecto es más que suficiente para tener un Visual Studio totalmente funcional en nuestro ordenador).
¡Listo Ahora Tenemos Visual Studio Code en nuestro ordenador!
2.3 Habilitando C# en VS Code.
Para poder comenzar a codificar en el lenguaje C# y por ende trabajar en Unity, es necesario instalar los siguientes complementos:
- Instalar “Microsoft .Net Core SDK” en nuestro ordenador; para descargar el instalador podemos hacerlo desde https://www.microsoft.com/net/learn/get-started/windows.
- Ejecutar el instalador de “Microsoft .Net Core SDK” y seguir los pasos que indica hasta completar la instalación (es una instalación muy sencilla).

3. Reiniciar nuestro ordenador y .NET Core estará listo.
Ya con “Visual Studio Code” y “Microsoft .Net Core SDK” instalados en nuestro ordenador, proseguiremos con la instalación de la extensión “C#” para Visual Studio Code. Esto se puede hacer de dos formas:
- La primera forma es hacerlo desde el sitio web “Marketplace” de "Visual Studio" (https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp). Al hacer clic en “Install” se nos indicará que se va a ejecutar "Visual Studio Code" en nuestro ordenador para continuar la instalación.

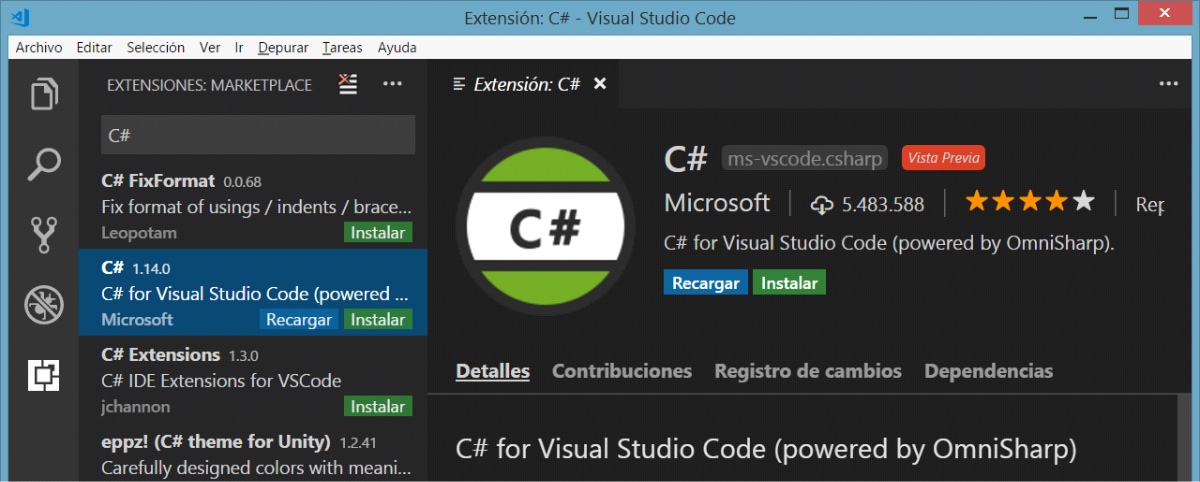
- La segunda forma es abriendo "Visual Studio Code" en nuestro ordenador, después hacer clic en el icono de “Extensiones” (o desde la barra de menú: Ver → Extensiones). Una vez abierta la ventana de "Extensiones", escribir en el buscador “C#” y escoger “C# ↵ C# for Visual Studio Code (powered by OmniSharp)”.

Con cualquiera de las dos maneras de buscar la extensión “C#”, Visual Studio Code debe estar abierto y se nos debe mostrar una pantalla similar a la de la imagen de arriba, ya solo nos queda hacer clic en “Instalar”
A este punto ¡Ya Podemos Escribir Códigos en C#!, solo nos falta habilitar este editor dentro de Unity.
2.4 Habilitando Visual Studio Code en Unity.
Habilitar Visual Studio Code como Editor de Código predefinido dentro de Unity es muy sencillo, sólo debes de seguir los siguientes pasos:
- Abrir un Proyecto de Unity (nuevo o existente, no hay problema).
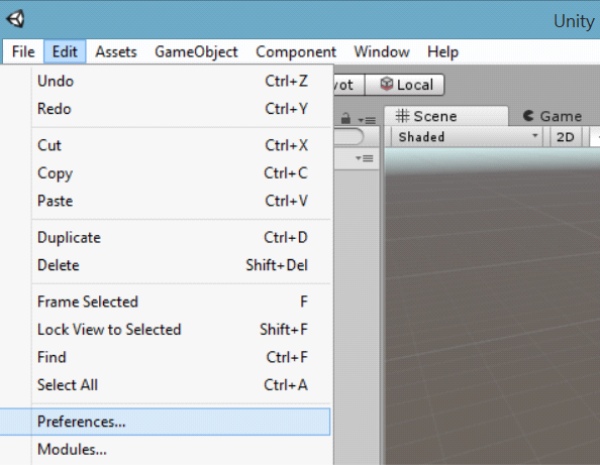
- En la barra de Menú, ir a Edit → Preferences, esto abrirá la ventana “Unity Preferences”.

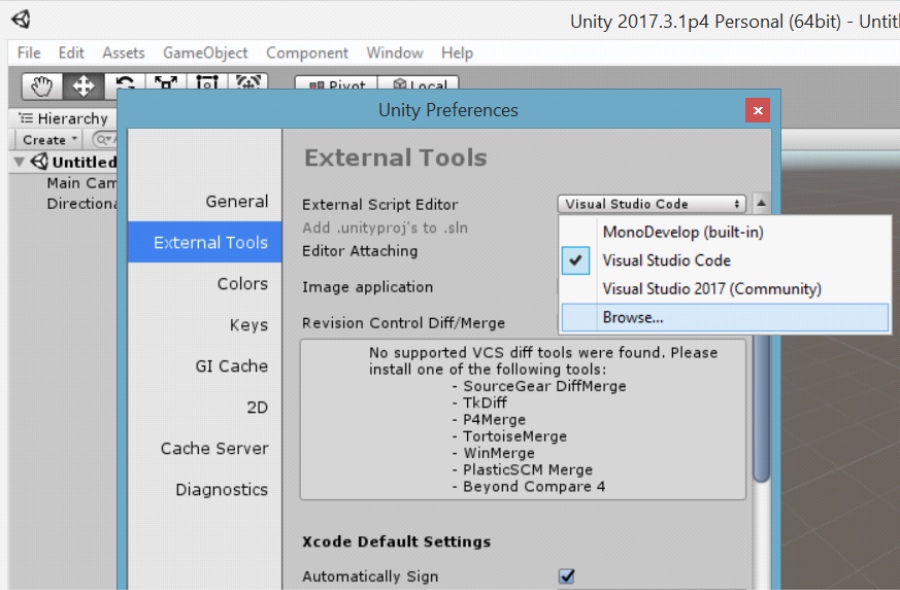
3. Dentro de “Unity Preferences”, de la columna de la izquierda hacer clic en “External Tools”, la pantalla mostrará ahora las opciones para “External Tools” y ahí debemos seleccionar “Browse” del listado desplegable para “External Script Editor”.

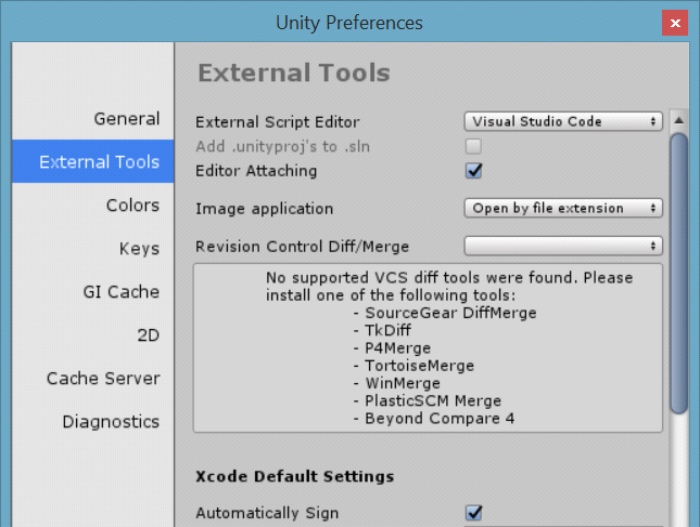
4. Ahora se nos pedirá buscar y seleccionar el archivo “.exe” (en Windows) o “.app” (en macOS) del editor de código que deseamos añadir. Como un ejemplo; para Visual Studio Code en Windows, su archivo ejecutable se llama “Code.exe” y se encuentra en “C:\Program Files\Microsoft VS Code” (o C:\Program Files (x86)\Microsoft VS Code). Para macOS, el archivo es “Code.app” y se encuentra dentro de “/Applications”. Finalmente, esta sección de “Unity Preferences” se verá así:

¡Ya Podremos Usar Visual Studio Code como nuestro Editor de Códigos en Unity!
Este tutorial sobre la instalación de Visual Studio Code y su activación dentro de Unity termina aquí. Acompáñanos en los siguientes tutoriales para conocer más sobre el fascinante mundo del desarrollo de videojuegos.
Si quieres conocer más detalles sobre Visual Studio Code en Unity, puedes visitar https://code.visualstudio.com/docs/other/unity ó bien, no dudes en contactarnos para cualquier duda o asesoría haciendo clic "Aquí"


Te mamaste Gracias
GRACIAS INFINITAS XDDDD
Muchísimas gracias, me salvaste <3
Gracias