Vamos a crear un sencillo pero muy impresionante “Efecto de Lluvia 2D” en Unity basado en un Sistema de Partículas 🙂
Tutorial de Unity Nivel: Principiante.
1.1 Creando un Nuevo Proyecto.
Vamos a crear un nuevo proyecto en Unity:
- Ejecutamos Unity Hub en nuestro ordenador.
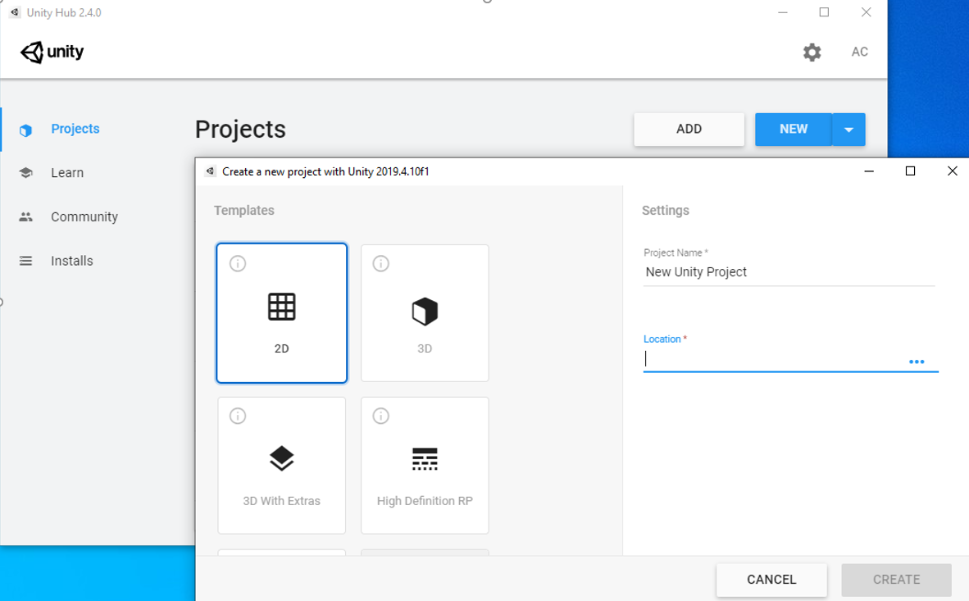
- En la pantalla de inicio hacemos clic en el botón “New”.
- En el campo “Project name” vamos a escribir el nombre que más nos guste para nuestro proyecto, nosotros recomendamos “2D_VFX”.
- En el campo “Location” vamos a seleccionar donde queremos que se guarde nuestro proyecto en nuestro ordenador.
- Seleccionamos la casilla “2D”.
- Hacemos clic en “Create“.

1.2 Preparando el entorno.
Como una actividad muy recomendada, vamos a crear algunas carpetas que nos permitan administrar de mejor manera todos los archivos (activos o “assets”) que usaremos para crear nuestros efectos especiales (crear carpetas para que en ellas coloquemos los distintos tipos de assets que usaremos es una practica regular cuando se trabaja en Unity). Así que, ¡¡comencemos!! 😀
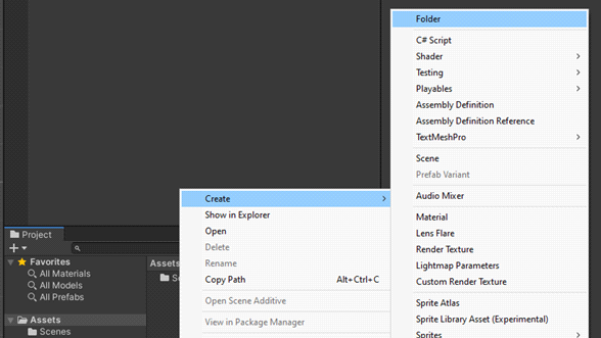
Una vez creado nuestro nuevo proyecto vamos a buscar dentro de el la pestaña “Project“, y dentro de ella hacemos clic derecho sobre la carpeta “Assets“, esto nos desplegará un menú de opciones del cual escogeremos “Create” y después “Folder“. Con esto se creará una nueva carpeta dentro de “Assets” y a la cual llamaremos “Sprites“.
Repetimos los pasos anteriores para crear otra carpeta dentro de “Assets” a la cual llamaremos “Materials“.

En la carpeta “Sprites” vamos a colocar los archivos de imagen que tomaremos como base para crear nuestros efectos especiales, y en la carpeta “Materials” colocaremos los archivos tipo “Mat” (o “Material”) que Unity usa para definir gran parte de las características generales que tendrán las imágenes que componen a nuestros efectos.
1.3 Cargando nuestro “Sprite”.
Para finalizar los preparativos vamos a cargar la imagen o “sprite” que usaremos como base para nuestro “Efecto de Lluvia 2D”.
Para ello, la imagen que usaremos será este “Cículo Blanco” el cual posteriormente se modificará para crear el efecto de lluvia deseado. Puedes descargar esta imagen y usarla, solo da clic derecho sobre ella y selecciona “Guardar imagen como…”

Círculo Blanco con fondo transparente en formato “PNG”, con tamaño de “500 x 500 px”.
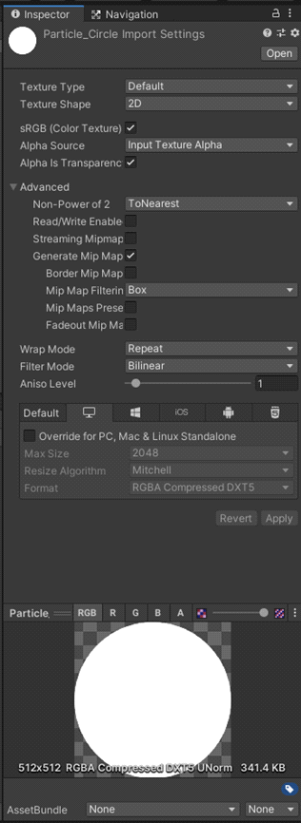
Una vez que descargaste esta imagen o que hayas creado una de las mismas características en tu software de diseño preferido, “arrastra y suelta” este archivo dentro de la carpeta “Sprites” que acabas de crear en Unity. Selecciona el archivo y modifica sus propiedades como a continuación se muestra (no olvides oprimir “Apply” al finalizar para que se guarden los cambios).

2 Creando el material.
Ya con nuestro “sprite” listo en Unity, es tiempo de crear el archivo de “material” que se usará para generar nuestro efecto especial. Como se mencionó antes, estos archivos tipo “mat” o “materials” son usados por Unity para definir las características base que tendrán las imágenes que conforman a nuestro efecto especial.
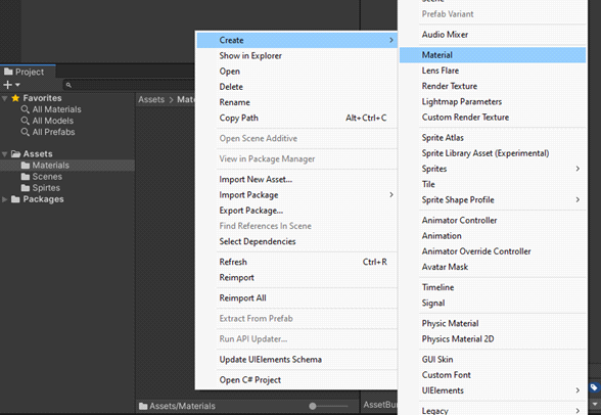
Comencemos por ubicar la carpeta “Material” que hicimos en los pasos anteriores, damos clic derecho sobre ella y seleccionamos “Create” y después “Material“.

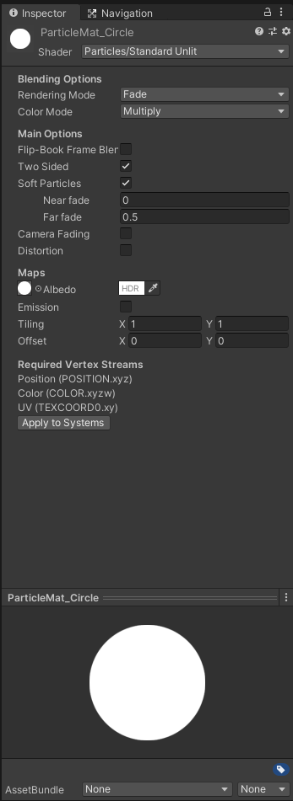
Al archivo que se acaba de generar lo vamos a llamar “ParticleMat_Circle“, lo seleccionamos y le asignamos las siguientes propiedades:

Estas propiedades definen el tipo de “Shader” a utilizar (un “shader” es un algoritmo usado para generar imágenes con ciertas características). Sin ahondar tanto en el tema, podemos decir que nosotros usaremos un algoritmo o “shader” para generar imágenes usadas en sistemas de partículas (los sistemas de partículas son los encargados de generar una gran cantidad de imágenes sencillas y pequeñas que podemos usar como efectos especiales, por ejemplo, en explosiones, llamaradas, niebla, etc.).
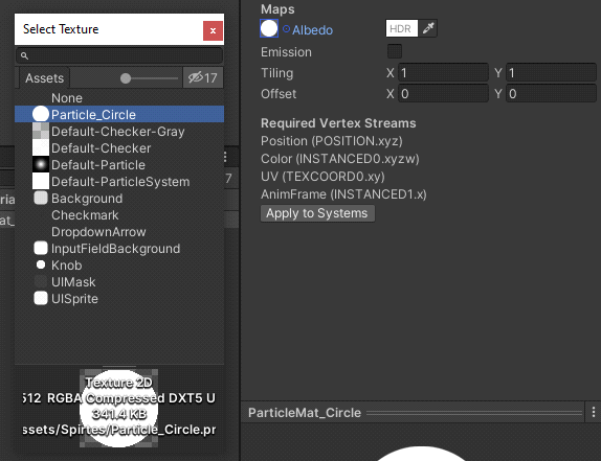
Como nuestro Efecto de Lluvia 2D esta basado en un sistema de partículas que usa pequeños círculos para crear el efecto de gotas que caen, necesitamos definir en nuestro material la imagen que se usará para crear las pequeñas gotas. Para ello, en las propiedades de nuestro material, en la sección “Maps” hacemos clic en el pequeño círculo junto a la palabra “Albedo“, al hacer esto aparecerá una ventana de donde podremos seleccionar nuestro “Sprite” de círculo blanco.

Una vez hecho esto, damos clic en “Apply to Systems” y tendremos listo nuestro material que usaremos para generar el efecto de lluvia.
3 Creando el sistema de partículas.
Es tiempo de crear el sistema de partículas que dará vida a nuestro Efecto de Lluvia 2D 😀
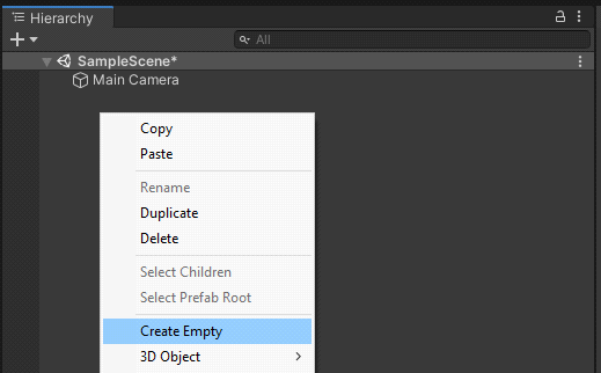
Comencemos por crear un objeto del juego en Unity o “Game Object”, para esto es necesario posicionarnos en la pestaña “Hierarchy” y dentro de ella en algún lugar vacío dar clic derecho y escoger “Create Empty“, con esto se creará un objeto de juego vacío al que renombraremos como “2DRain_VFX“.

Nuestro objeto “2DRain_VFX” aunque vacío cuenta con las propiedades “Transform“, las cuales se encargan de definir la posición, orientación y escala de este dentro de la escena de nuestro proyecto. Para tener mejor control sobre nuestro objeto, es necesario seleccionarlo y ajustar los valores dentro de “Transform” para que en “Position” sea igual a cero en “X, y Z” e igual a cuatro en “Y”, “Rotation” sea igual a cero en “X, Y y Z” y “Scale” sea igual a uno en “X, Y y Z”.
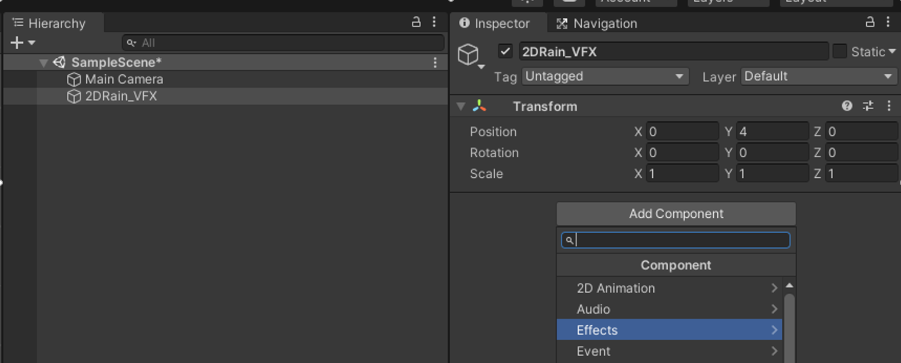
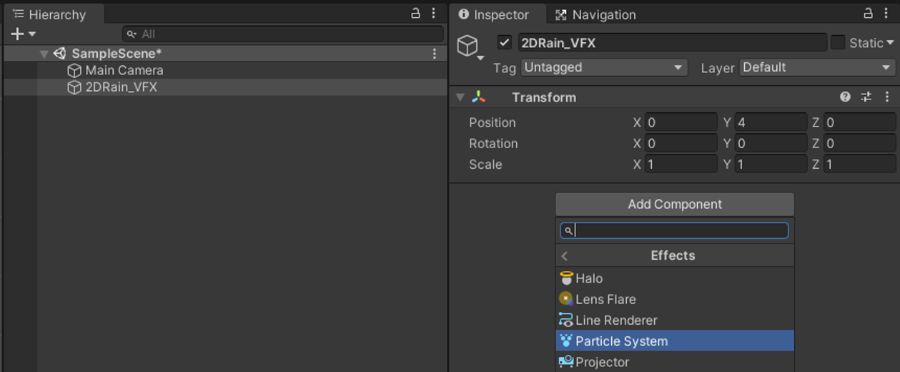
Después, para añadir el sistema de partículas a nuestro objeto, es necesario seleccionarlo y oprimir el botón “Add Component” que aparece debajo de “Transform” y del listado seleccionar “Effects” y después “Particle System“. Con esto ya tendremos un sistema de partículas listo para usar.


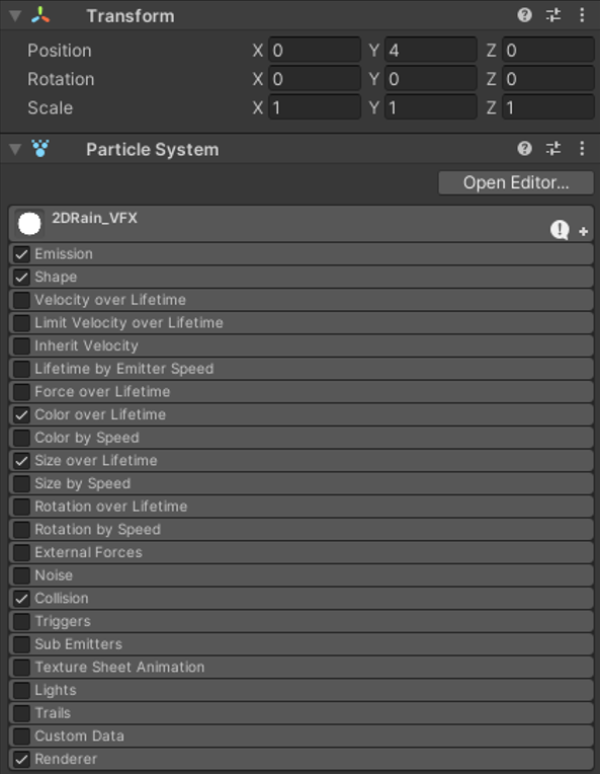
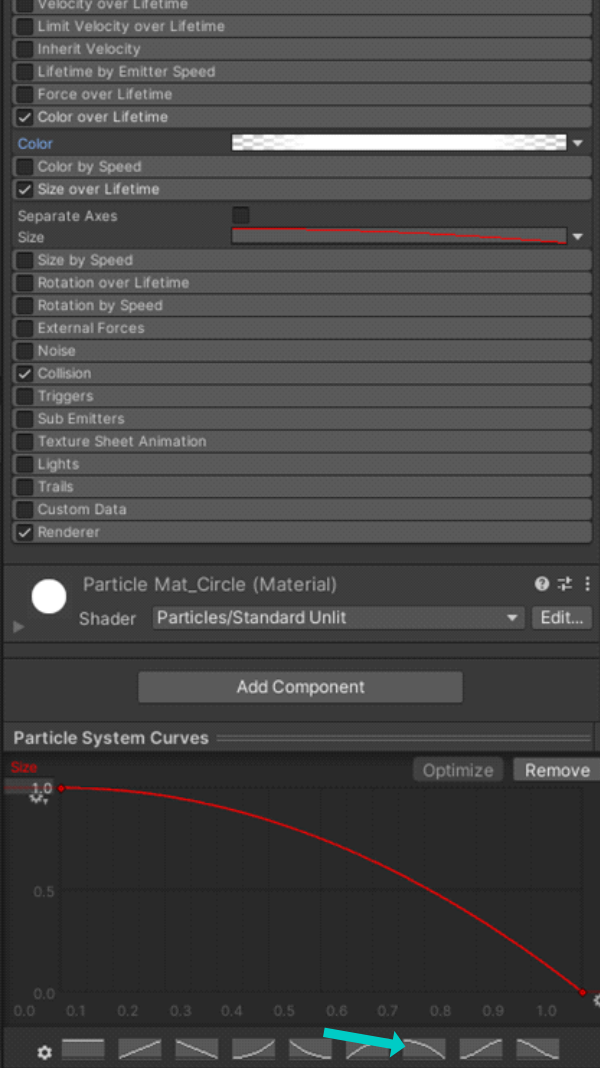
Nuestro sistema de partículas está creado, pero antes de configurarlo para crear nuestro efecto de lluvia 2D, es necesario tener seleccionadas dentro de el solo las casillas de “Emission“, “Shape“, “Color over Lifetime“, “Size over Lifetime“, “Collision” y “Renderer“.

4 Creando “La Lluvia 2D”.
Es tiempo de configurar nuestro sistema de partículas para crear el efecto de Lluvia 2D que queremos.
Inicialmente, al momento de crear el sistema de partículas, Unity nos mostrará en la escena de nuestro proyecto algunos cuadros color magenta que parecen brotar de la nada; esto es el sistema de partículas en acción, pero como no tiene asignado un “Material” para mostrar, Unity genera estos cuadros magenta para anunciar que no hay un material o que algo anda mal con este. Para cambiarlo, hagamos lo siguiente:
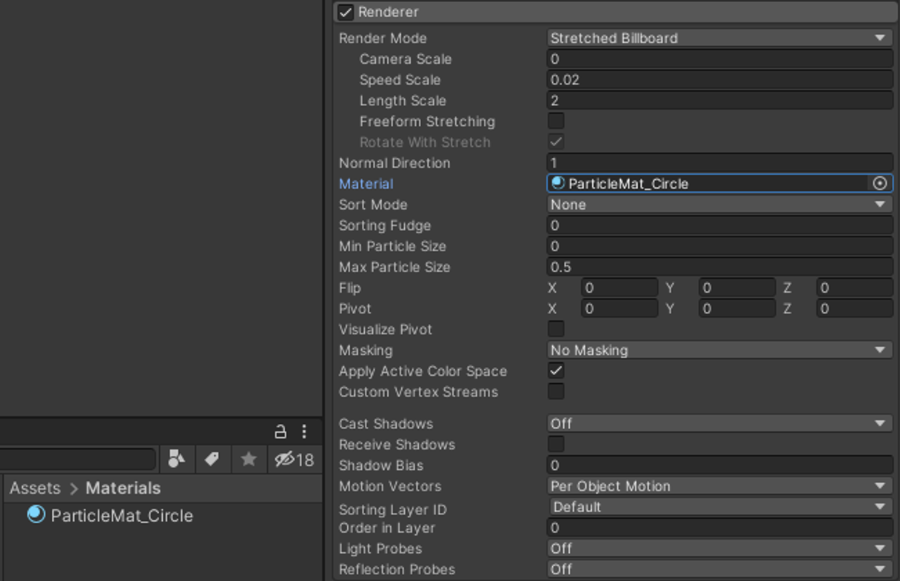
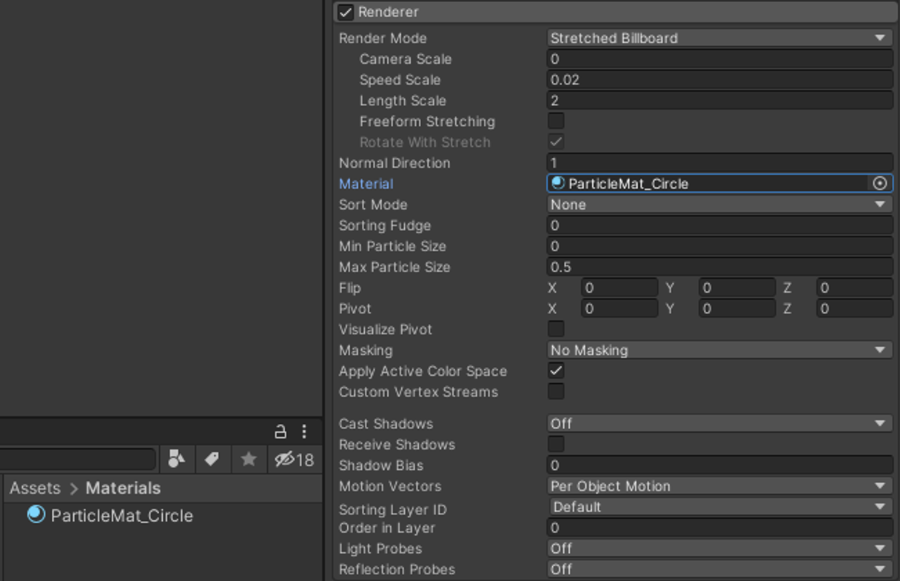
Seleccionamos nuestro objeto “2DRain_VFX“, después en su sistema de partículas hacemos clic en “Renderer” para que se desplieguen sus opciones y buscamos aquella con el nombre “Material” (que en este momento debe estar vacío). Ahora, lo que necesitamos hacer es arrastrar nuestro archivo de material “ParticleMat_Circle” y soltarlo sobre la casilla frente a “Material” para que este se asigne como la imagen a mostrarse en el sistema de partículas (reemplazando a los cuadros color magenta por círculos blancos).

Una vez hecho esto volvemos a dar clic sobre “Renderer” para contraerlo; regresaremos a el después 🙂
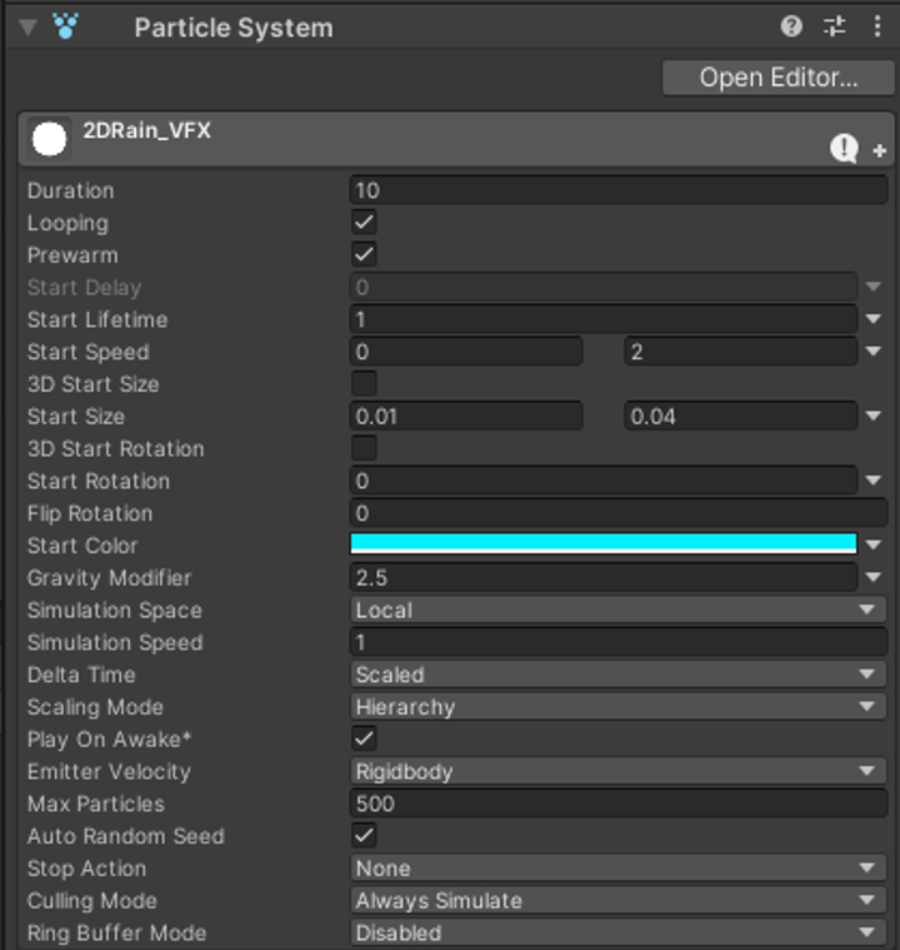
Ahora, dentro del sistema de partículas hacemos clic sobre el texto “2DRain_VFX” (este texto tiene el mismo nombre que nuestro objeto del juego) y con ello se desplegarán las opciones generales para configurar el sistema. Estas opciones deben modificarse para quedar de la siguiente manera:

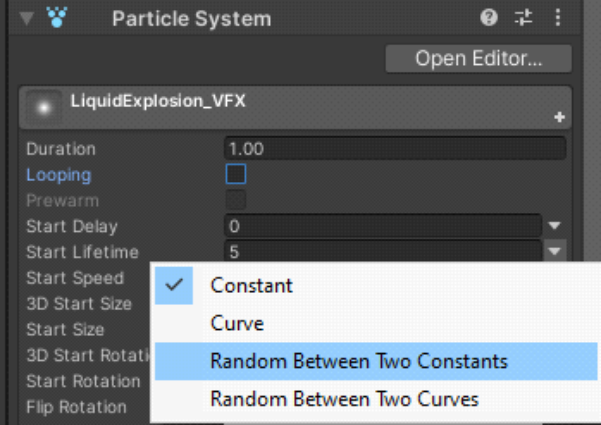
Para que “Start Speed” muestre dos casillas en lugar de una sola, se debe hacer clic sobre la pequeña flecha que está a lado de la casilla y escoger “Random Between Two Constants“.

El color lo podemos escoger haciendo clic sobre la casilla frente a “Start Color“.
Los valores aquí mostrados son los necesarios para crear un efecto de lluvia 2D tal cual se muestra en el video de ejemplo en este tutorial, pero tu puedes crear tus propios efectos de lluvia 2D modificando cualquiera de las propiedades de los sistemas de partículas.
Notas para los ejercicios.
Una vez concluido este tutorial, te recomendamos crear nuevos efectos de lluvia 2d modificando los siguientes parámetros:
Duration: Para modificar el tiempo de duración de todo el efecto.
Looping: Para hacer que el efecto ya no se repita (se ejecute una sola vez).
Start Lifetime: Para modificar el tiempo de duración de cada partícula (esto hará que las gotas de lluvia duren más o duren menos).
Start Speed: Para modificar la velocidad con la que salen disparadas las partículas.
Start Size: Para modificar el tamaño inicial con el se se van a crear las partículas.
Start Color: Para modificar el color de las partículas.
Gravity modifier: Para modificar la rapidez con la que caerán las partículas.
Max Particles: Para modificar la cantidad de partículas que se pueden generar durante la lluvia.
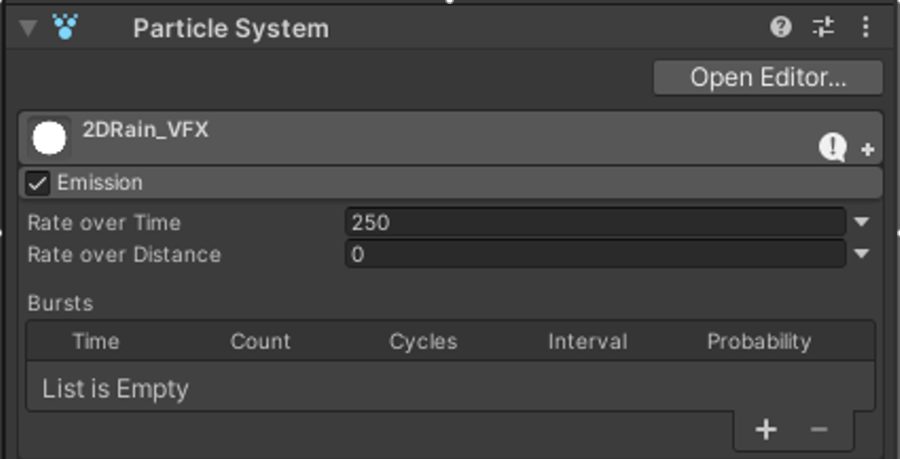
Ahora vayamos a la sección “Emission“, aquí definiremos la cantidad exacta de partículas que queremos que se generen durante el periodo de vida de nuestra lluvia (en este caso solo vamos a generar 250 partículas).

Notas para los ejercicios.
Una vez concluido este tutorial, te recomendamos crear nuevos efectos de lluvia 2d modificando los siguientes parámetros:
Rate over Time: Para modificar la cantidad de partículas a generar (el valor de “Rate over Time” debe ser menor al valor asignado a “Max Particles” del paso anterior).
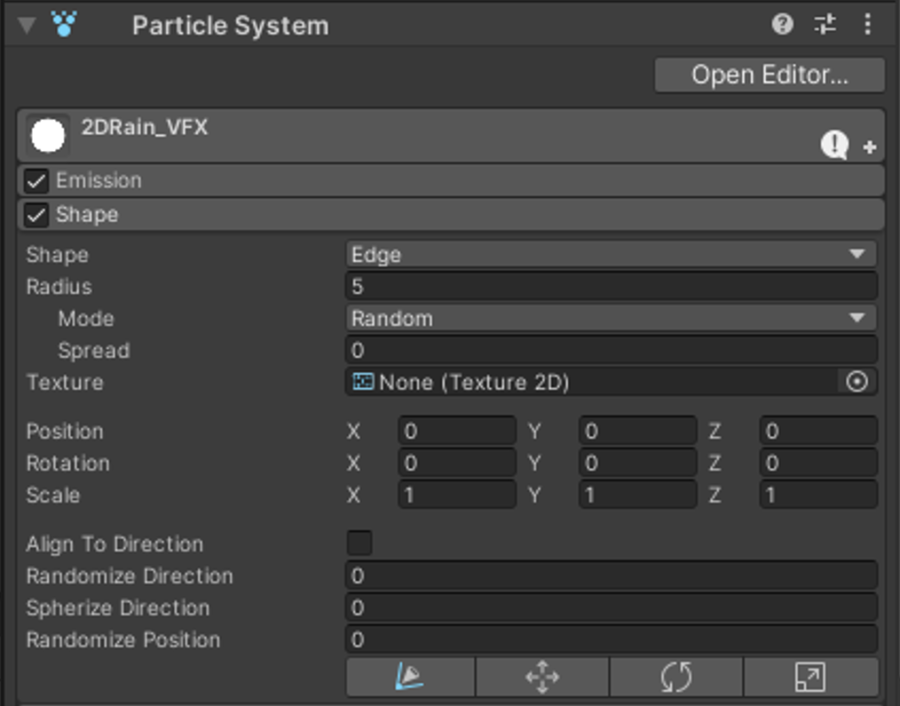
En la sección “Shape” veremos la forma en la que queremos que sean proyectadas nuestras partículas, en este caso, queremos que a lo largo de una línea horizontal se generen las partículas en posiciones aleatorias y posteriormente comiencen a caer.

Notas para los ejercicios.
Una vez concluido este tutorial, te recomendamos crear nuevos efectos de lluvia 2d modificando los siguientes parámetros:
Radius: Para modificar la longitud de la línea horizontal de donde salen disparadas las partículas.
Mode: Para modificar el patrón en el que salen disparadas las partículas.
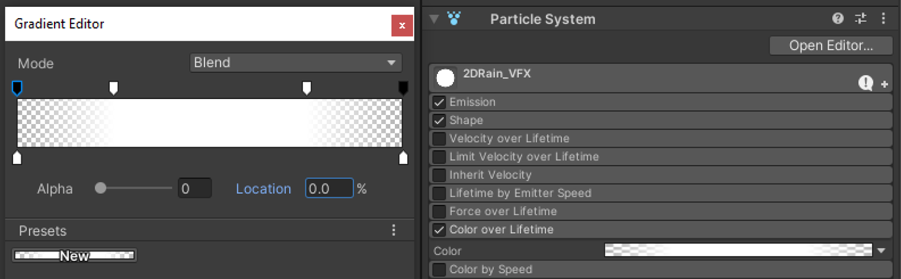
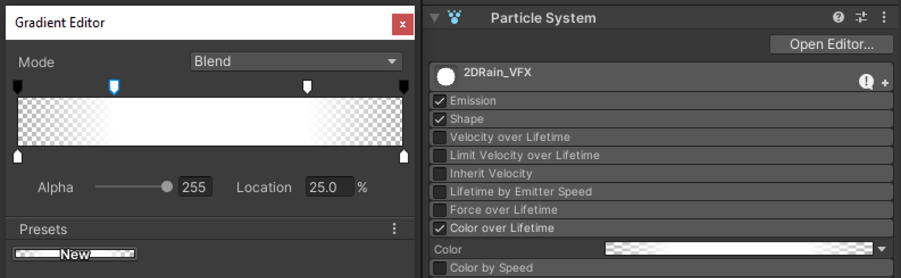
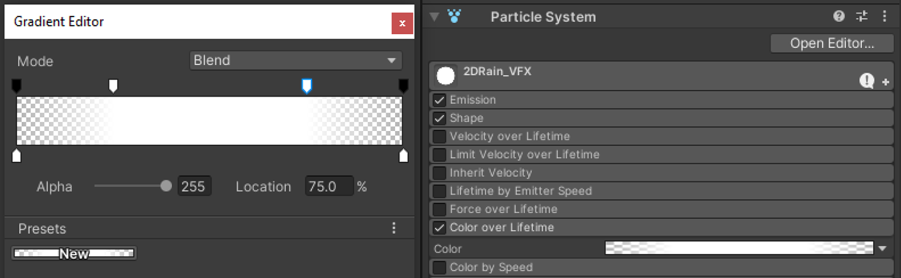
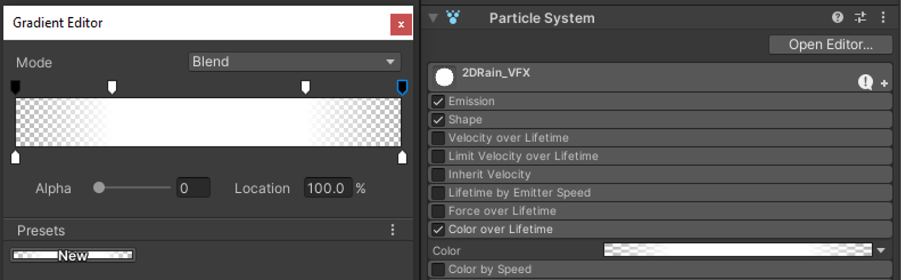
En la sección “Color over Lifetime” haremos que nuestras partículas se vuelvan transparentes cuando lleguen al final de su tiempo de vida (dando el efecto de que desaparecen progresivamente) . Para ello modificaremos la casilla “Color” haciendo clic sobre esta y entrando al editor de gradientes “Gradient Editor“.




Notas para los ejercicios.
Una vez concluido este tutorial, te recomendamos crear nuevos efectos de lluvia 2d modificando los siguientes parámetros:
Las banderillas en la parte superior del rectángulo modifican el porcentaje de transparencia que tendrán todas las partículas (puedes crear más haciendo clic en esta área).
Las banderillas en la parte inferior del rectángulo modifican el color que tendrán todas las partículas (puedes crear más haciendo clic en esta área).
La posición de las banderillas sobre el eje horizontal determina en que momento respecto al tiempo de vida total de la partícula se aplicará la característica de color y transparencia requeridos.
En la sección “Size over Lifetime” vamos a modificar el comportamiento del tamaño que tendrán nuestras partículas durante la lluvia, de forma tal que, comiencen de tamaño normal (el asignado anteriormente en “Start Sizes“), y después se vayan reduciendo.
El comportamiento del tamaño lo vamos a definir usando una gráfica a la cual podemos acceder al hacer clic en la casilla de “Size“, al hacerlo, en la parte inferior de la pestaña “Inspector” se mostrará la gráfica con título “Particle System Curves“, está gráfica la vamos a modificar haciendo clic sobre una de las curvas ya predefinidas en Unity (seleccionamos la curva que señala la flecha).

Notas para los ejercicios.
Una vez concluido este tutorial, te recomendamos crear nuevos efectos de lluvia 2d modificando los siguientes parámetros:
Modifica la curva para que obtengas comportamientos distintos en los tamaños de las partículas.
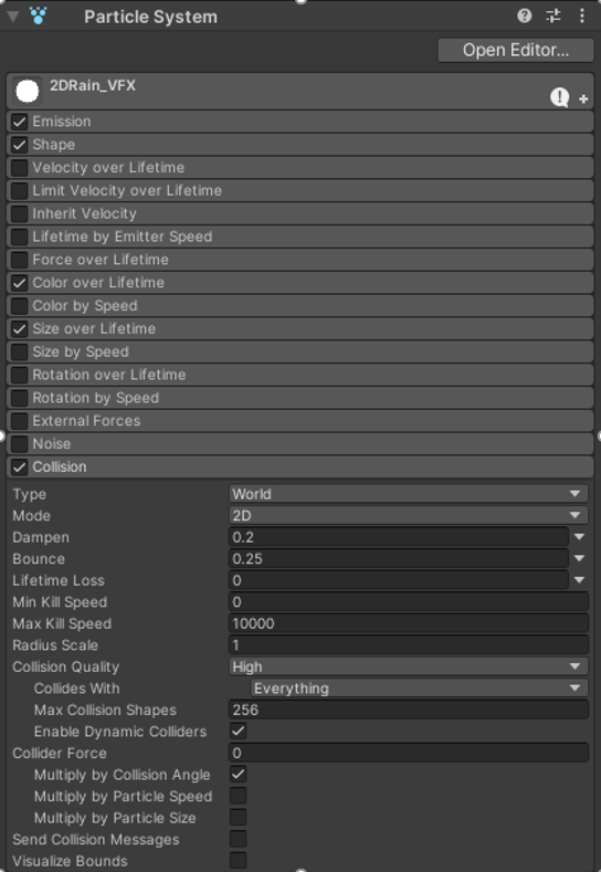
La sección “Collision” nos permite hacer que nuestras partículas puedan interactuar con los demás objetos del juego mediante colisiones; nosotros usaremos esta sección para poder hacer que nuestras partículas reboten con los suelos y muros que las rodeen.

Notas para los ejercicios.
Una vez concluido este tutorial, te recomendamos crear nuevos efectos de lluvia 2d modificando los siguientes parámetros:
Bounce: Para modificar la fuerza con la que rebotan las partículas al chocar con un objeto (el objeto debe tener un “Collider 2D“).
La última sección por modificar es “Renderer” y en esta se definen las características que tendrán nuestras partículas al momento de ser mostradas en pantalla.

Notas para los ejercicios.
Una vez concluido este tutorial, te recomendamos crear nuevos efectos de lluvia 2d modificando los siguientes parámetros:
Speed Scale: Para modificar la longitud de nuestra partícula en relación a la velocidad que esta tenga (así nos permite tener una forma alargada al momento de iniciar la lluvia).
Length Scale: Para modificar la longitud de nuestra partícula en relación al ancho que esta tenga (así nos permite mantener una forma un poco alargada al final de la lluvia).
Order in Layer: Si tenemos más “Sprites” en nuestra escena y queremos que nuestra lluvia 2d se muestra delate o detrás de ellas, modificamos este valor.
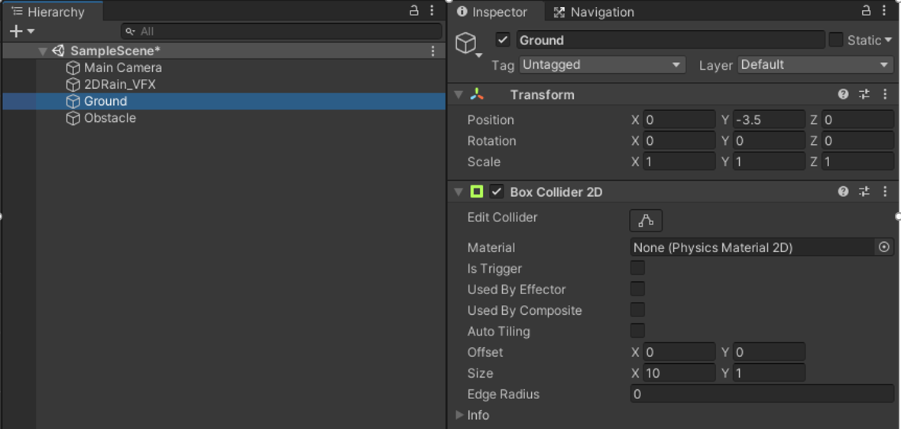
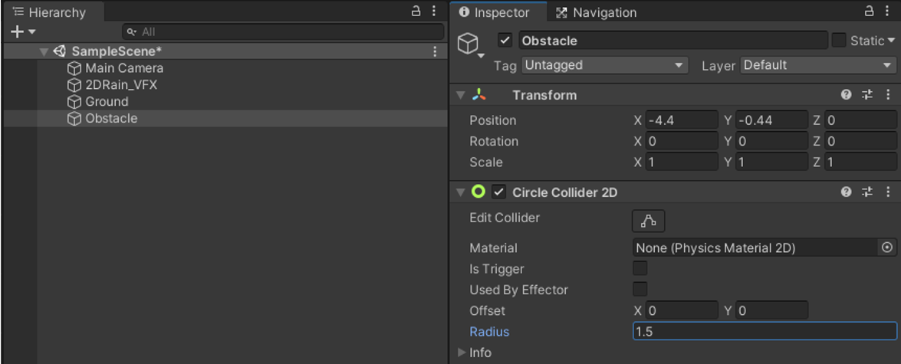
Finalmente para comprobar que nuestras partículas rebotan contra un objeto en el juego que contenga un “Collider 2D”, vamos a crear dos nuevos objetos del juego vacíos y los llamaremos “Ground” y “Obstacle” (estos serán el piso y un objeto adicional con el que reboten nuestras partículas). Les asignamos un “Box Collider 2D“, un “Circle Collider 2D” respectivamente y nos aseguramos de que nuestros objetos tengan las siguientes características:


Probamos nuestro efecto oprimiendo el botón “Play” y ¡¡Listo, nuestro efecto de “Lluvia 2D” esta completo y listo para ser usado 😀 !!
Ejercicios.
Para reforzar lo aprendido, es necesario practicarlo, por ello intenta realizar los siguientes ejercicios:
- Crea un “Nuevo Efecto de Lluvia 2D” pero esta vez modificando los parámetros recomendados en las “Notas para los Ejercicios” que aparecen a lo largo de este tutorial.
- Crea un “Nuevo Efecto de Lluvia 2D” pero esta vez se deberá asemejar más a una cascada (reduciendo el tamaño de la zona de generación de lluvia y aumentando la cantidad de partículas).
Este Tutorial de Unity sobre como crear un efecto especial de “Lluvia 2D” termina aquí. Acompáñanos en el siguiente tutorial donde aprenderemos más sobre “Efectos Especiales 2D en Unity.
Siguiente Tutorial de Unity:
1. Explosión Líquida 2D
2. Efecto de Lluvia 2D
3. Explosión de Energía 2D
Tutorial Unity: “Efectos Especiales 2D en Unity“
Tutorial Unity: “Efectos Especiales 2D en Unity“
1. Explosión Líquida 2D
2. Efecto de Lluvia 2D
3. Explosión de Energía 2D
Ver más Tutoriales
Hey, Espera, Aquí Hay un Regalo Para Tí!
Te dejamos el archivo de Unity sobre el ejercicio de este post, esperamos que te sea de mucha utilidad!
¿Te resultó útil este Tutorial?
¡¡Recuerda, los Anuncios nos Ayudan a Mantener este “Gran Sitio” 😀 !!






